Xpath Playground Best Practices
A young idler, an old beggar. - William Shakespeare
How to Capture XPath of One Element on Page and Verify it in Chrome Developer Tool
XPath is a powerful tool for locating elements on a webpage. It’s a path that describes the location of an element in the HTML document, and it can be used to interact with the element using Selenium or other web automation tools. In this blog, we will explore how to capture the XPath of an element on a webpage and verify it using Chrome Developer Tools.
Step 1: Open Chrome Developer Tools
To begin, open your webpage in Google Chrome and right-click on the element you want to capture the XPath for. From the context menu, select “Inspect” to open the Chrome Developer Tools.
Step 2: Locate the Element
In the Elements tab of the Chrome Developer Tools, you should now see the HTML code for your webpage. Use the mouse pointer to hover over the code until the desired element is highlighted on the page. The corresponding HTML code will be highlighted in the Elements tab as well.
Step 3: Right-click on the Element
Once you have located the element, right-click on it and select “Copy” from the context menu. In the submenu, select “Copy XPath” to copy the XPath of the element to your clipboard.
Step 4: Verify the XPath
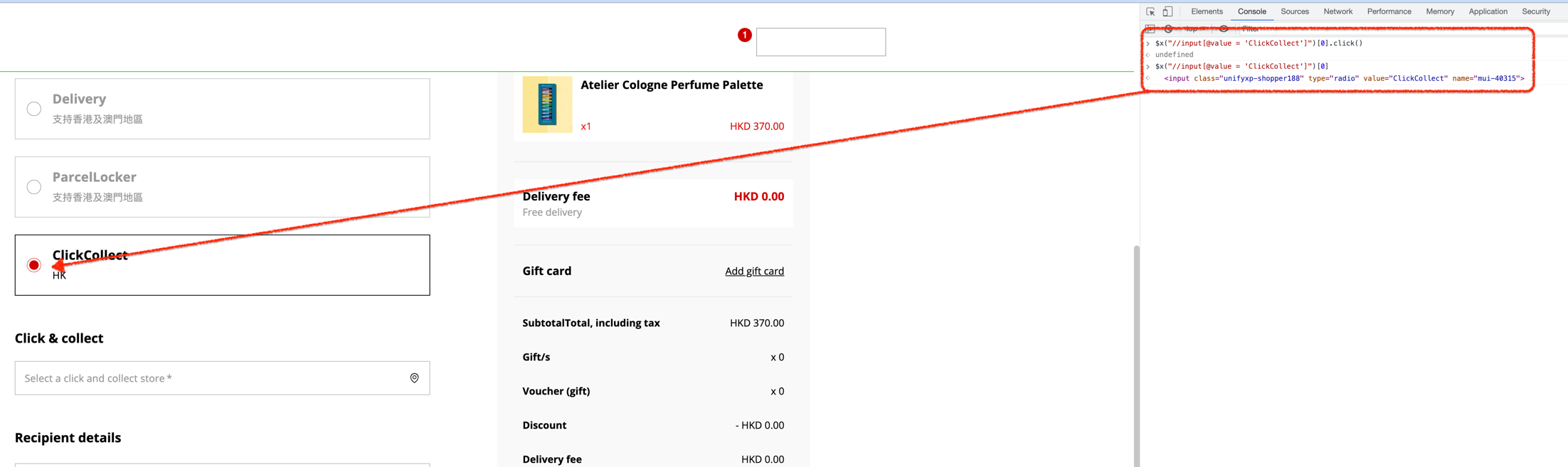
Now that you have the XPath of the element, you can verify it in the Chrome Developer Tools. In the Console tab of the Developer Tools, type $x("your_xpath") (replacing “your_xpath” with the XPath you copied in step 3) and press Enter.
If the XPath is correct, the console should return an array containing the element you selected. If the XPath is incorrect, the console will return an empty array.
Step 5: Test the XPath
To test the XPath further, you can use it in a script or program that interacts with the webpage. For example, if you are using Selenium to automate browser actions, you can use the XPath to locate the element and interact with it.
The code as
$x("//input[@value = 'ClickCollect']")[0].click()

Conclusion
Capturing and verifying the XPath of an element on a webpage is a useful skill for web developers and automation testers. By following the steps outlined in this blog, you can easily capture the XPath of any element on a webpage and verify it using Chrome Developer Tools. Remember that XPath is a powerful tool, but it can also be brittle if the page structure changes. Always be sure to test your XPath in multiple scenarios and update it as needed.
–HTH–

